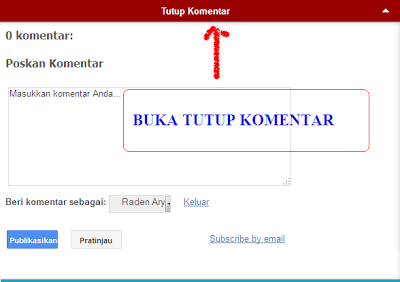
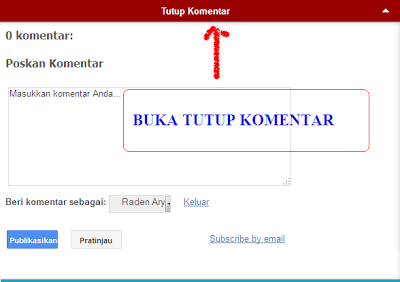
Membuat komentar buka tutup di blogspot - Memodifikasi blog / website adalah hal yang sering sekali dilakukan oleh para bloggers atau websiters, dengan mendesain seluruh tampilan Daftar ISI web mereka agar terlihat cantik, enak dipandang dan elegant, termasuk dalam mendesain kotak komentar, disini saya akan kembali share tentang cara membuat komentar buka tutup di blogspot yang dimana saya dapat tutorial ini dari website http://www.dte.web.id dan menerapkannya pada blog saya yang lain.
Ketika saya pasang tombol show hide pada komentar, ini sedikit mengubah template blog saya yang Lola (loading lama) akhirnya setelah dicek ada perubahan pada loading tersebut, dan mungkin saya akan terus memasang komentar buka tutup di blogspot saya.

Aturan : Jika template blog sobat sudah terpasang kode jQuery maka hapus kode Merah
Terima kasih untuk membaca artikel ini selamat mencoba
Source : http://www.dte.web.id/2012/03/membuat-komentar-slide-panel-pada.html
Tulisan Lainnya :
Cara membuat sidebar jadi 2 kolom | V-datoe
Cara memasang favicon di blogspot | V-datoe
Cara memoderasikan komentar di blogspot | V-datoe
Membuat komentar buka tutup di blogspot | V-datoe
Ketika saya pasang tombol show hide pada komentar, ini sedikit mengubah template blog saya yang Lola (loading lama) akhirnya setelah dicek ada perubahan pada loading tersebut, dan mungkin saya akan terus memasang komentar buka tutup di blogspot saya.

- Login Blogger.com
- Pilih Template
- Klik Edit HTML
- Ceklist "Expand widget template"
- Cari kode ]]></b:skin>
- Setelah ketemu pasang kode dibawah ini tepat di atas kode ]]></b:skin>
a.openpanel {
display:block;
clear:both;
width:auto;
padding:0px 0px;
text-align:center;
font-weight:bold;
line-height:32px;
background-color:#39f;
color:white;
text-decoration:none;
margin:0px 0px;
-webkit-box-shadow:0px 1px 1px rgba(0,0,0,0.2);
-moz-box-shadow:0px 1px 1px rgba(0,0,0,0.2);
box-shadow:0px 1px 1px rgba(0,0,0,0.2);
position:relative;
}
a.openpanel em {
width:0px;
height:0px;
display:block;
position:absolute;
top:15px;
right:15px;
border:6px solid transparent;
border-top-color:white;
}
a.openpanel.active {background-color:#900;}
a.openpanel.active em {
top:6px;
border-color:transparent transparent white transparent;
}
div.paneline {
height:0px;
border-bottom:4px solid #39b;
}
div.hompiPanel {
padding:10px 20px 20px;
-webkit-box-shadow:inset 0px 1px 7px rgba(0,0,0,0.2);
-moz-box-shadow:inset 0px 1px 7px rgba(0,0,0,0.2);
box-shadow:inset 0px 1px 7px rgba(0,0,0,0.2);
margin:0px 0px !important;
}- Cari lagi kode </head>
- Letakkan kode dibawah ini tepat di atas kode </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'></script>
<script type='text/javascript'>
//<![CDATA[
var panelSelector = '#comments',
openPanelText = "Poskan Komentar",
closePanelText = "Tutup Komentar",
slideDownPanelSpeed = 600,
slideUpPanelSpeed = 400;
//]]>
</script>
<script src='http://reader-download.googlecode.com/svn/trunk/blogger-slide-panel-comments.js' type='text/javascript'></script>Aturan : Jika template blog sobat sudah terpasang kode jQuery maka hapus kode Merah
- Simpan Template
Terima kasih untuk membaca artikel ini selamat mencoba
Source : http://www.dte.web.id/2012/03/membuat-komentar-slide-panel-pada.html
Tulisan Lainnya :
Cara membuat sidebar jadi 2 kolom | V-datoe
Cara memasang favicon di blogspot | V-datoe
Cara memoderasikan komentar di blogspot | V-datoe
Membuat komentar buka tutup di blogspot | V-datoe

mantap mas saya izin mencoba nya nih
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapus