Nah, sobat blogger pastinya pernah kan memasang widget label di blognya.? saya rasa begitu, sebab dengan memasang label pengunjung akan lebih mudah melihat bab dari kebanyakan tulisan yang di buat, nah dengan ditambahkan desain css label kali ini akan terlihat lebih stylish alias bergaya karena tag cloud yang kita rombak ini berbentuk batu berurutan, mau tau caranya ? lihat di bawah :
1. Masuk ke akun blogger sobat
2. Klik tab Tata Letak untuk membuat label, atau bagi yang sudah punya label langsung saja ke tab Template nya.
3. Temukan kode ]]></b:skin> untuk memudahkan tekan F3
4. Sekarang Copy-Paste kode dibawah ini dan letakkan tepat diatas kode ]]></b:skin>
#Label1 a { color:#333; padding:2px 8px; line-height:24px; margin:0 2px; background:#eee url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvEk9NlJPkDRQ7oKZqVCY2LaR6075djlc8gX_0Ruqa1wMVikvw6qaMR8gDPvRIW9zQSpZvtwCHqKKEhvMPjZMZaRf5G8rMswPnXa7RlwwHo125Bi0ySn_oZSrCzxJ3PwIKlWSbpCsfuVk/s1600/tagbtn.png) center center repeat-x; border:1px solid #ddd;-webkit-border-radius:6px;-moz-border-radius:6px;border-radius:6px;font-size:10px !important;text-decoration:none;}#Label1 a:hover{color:#666;background:none #fff;text-decoration:none; }
5. Klik Simpan
6. Selesai
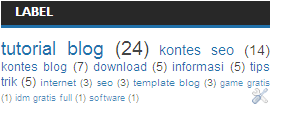
Nah, sekarang coba sobat lihat di bagian halaman utama, biasanya tag cloud (tag bergaya awan) akan berubah seperti gambar dibawah ini:
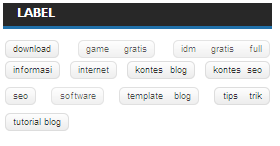
Terus untuk sobat yang masih kebingungan dengan style label tag cloud ini, tahap-tahap setting pada tag cloudnya sendiri seperti ini, dan label sobat juga harus seperti pada gambar dibawah:
Nah, tidak lupa buat sobat yang ingin menampilkan jumlah artikel dalam suatu label caranya tinggal cek list saja Tampilkan jumlah entri per label, dan hasilnya label akan berisi nomor postingan, biasanya berbeda-beda antara satu label dengan lainnya.
Dan baiklah sobat blogger sekiranya itulah tutorial blogging kita kali ini, semoga tulisan ini bermanfaat untuk agan, thanks for reading ..!!




mantab setingan css labelnya gan, tapi saya lebih nyaman menggunakan label dalam bentuk daftar dan punya nomor entrinya.
BalasHapus